Sliding carousel
Sliding carousel let you to diplay some data at once that can be slided to left and right. It is similar to Carousel but let you display more then one item at once and is based on Cards so you can display not only images, but every thing that can displayed on cards.
There are many open source libraries that can do the task, we have choosen Slick.
Unfortunately all the libraries does'nt handle the height of cards well, so our advice is to write carefully the contents and to avoid borders if possible.
Images
The most common usage of sliding carousel is to dipaly images with autoscroll and maybe a little caption. I this case we added some settings adjust and responsive behavior.
Be aware that settings must follow the JavaScript syntax.

Sea side

Mountains

Tree

Toucan

Salt hills

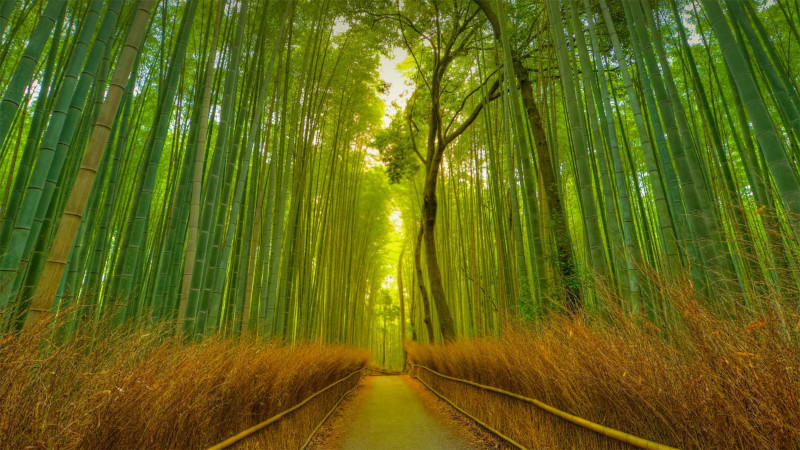
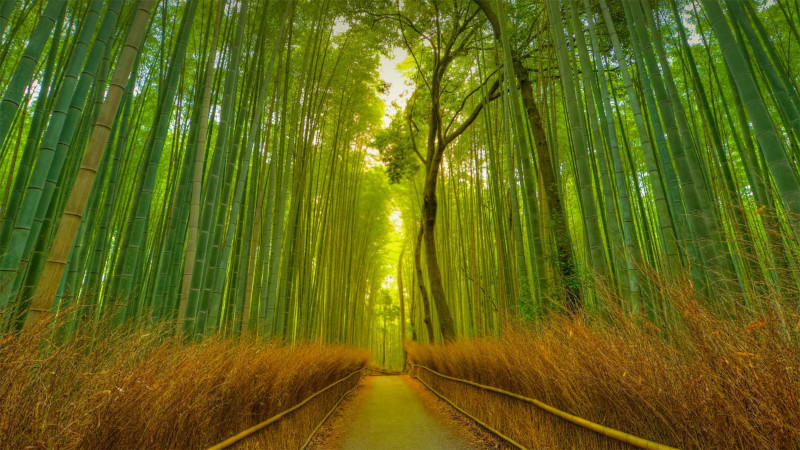
Bamboo

Volcano
Cards
You should not mix to much heterogeneous data to get a clean look but in case my advice is to disable border. Here we added some style too.
Ipsum sunt
Enim ad aliquip sint exercitation culpa laborum laborum proident.
dolore laborum
Magna eiusmod do ad consequat eiusmod commodo.

Ipsum sunt

Angela
Enim ad aliquip sint exercitation culpa laborum laborum proident.
dolore laborum
Albert
Magna eiusmod do ad consequat eiusmod commodo.

dolore laborum
Ullamco proident non commodo sint consequat Lorem pariatur qui adipisicing commodo.
An item
Enim ad aliquip sint exercitation culpa laborum
- A second item
- A third item